Singapaw

A better way to meet your new best friend
Reimagining how we purchase new dogs, onboard new owners and build communities—all in one app.
Module
CS3240
Team
25
Members
Chen Jian Hong, Koh Han Ming, Lim Shi Chen Kerwin, Tan Yi Lin Elaine
Overview
For the group project component of CS3240, Interaction Design, we were tasked to follow the user-centric design methodology to create a fully interactive prototype to tackle a specific problem. Singapaw is the final product from this project and our team will be taking you through our entire process.
Firstly, we will introduce the identified problem space and our define the problem statement. Next, we will share our goals for this project as well as the solutions to tackle the identified problems. Subsequently, there will be a documentation of user studies conducted for the purposes of this project. We will share artefacts developed from our studies as well as highlight important insights that we gathered from studies including interviews, user testing and online research. Finally, we will take you through our prototype, the various iterations based on our user testing and the rationale behind our design choices.
The Problem
Today, for a person to purchase a dog, he or she is faced with many different options. All the various dog sellers utilise different platforms. Some have their own websites, some are on social media such as Instagram or Facebook, and some only have physical stores. Each platform has a different mode of communication between buyers and sellers, as well as purchase practice. The corollary is inconsistency in a customer’s purchasing journeys when they are looking to purchase a new dog—greatly dependent on the platform they are using.



Our Problem Statement
Potential new dog owners need an easy, efficient and consistent way to communicate with a dog buyer in order make a purchase for a new dog because there are dog sellers across different platforms (website, social media, physcial shops etc.) with different practices and modes of communication.
And so we set out on a mission
Our goal is to create a mobile application that streamlines the purchase journey for users, to ensure a consistent user experience, and to facilitate communication between buyers and sellers. We also aim for the app to be a platform where users learn more about dogs and their owners through curated articles and to connect dog lovers through community groups.

Our Process
Our mission is grounded by the design thinking methodology. In order to build a product that users would want to use, we have to put them first. This 5-step flow gave us a good foundation to structure our project. It is an iterative process that allows us to refine our product each time we test it.
User Studies
In order to validate our problem statement and to better understand the problem space, we conducted a user study. Not only can this help us to ascertain various pain points, but we can also gather additional insights that we might not have considered.
Our Scope
Method of Study
Use social media and word of mouth to ask for interviewees. Aim to interview 5 to 7 target users.
Identified Users
Recruitment Plan
1. Potential dog owners
Potential dog owners who are in the midst of looking for a new dog can help us to understand the various pain points across their purchase journey.
2. Existing dog owners
Existing dog owners had completed the purchase journey and are able to share insights on their experience. We can also understand pain points after a dog has been purchased (e.g. how to train a new puppy).
Primary Studies
Use of virtual face-to-face interviews
Secondary Studies
Online research regarding difficulties in purchasing/owning a dog in Singapore
Implementation
We laid out an implementation plan for our primary research.
1
Introduction between interviewer and interviewee
2
Set our goals for interview
3
Warm up session with non-threatneing questions. This allow interviewees to feel comfortable.
4
Main session
5
Debrief
Primary Research
We conducted a virtual semi-structured interview with 5 participants. 2 were looking for a new dog and the other 3 were existing dog owners. A semi-structured interview allows us to ask questions specific to the journey while having the freedom for the participants to share other insights that we might not have considered before. Prior to the interview, we prepared a questionnaire. Since we conducted the interview virtually via Zoom, we were able to log their responses on a digital post-it note. We created an affinity map to identify patterns within our curated list of responses. In doing so, we distilled it into 3 key insights.





-
App must accommodate searching and sharing
-
App should enable online browsing and facilitate physical visits with dogs as well.
-
App should satisfy the need for community.
Secondary Research
Our online research to learn more about the mental models of potential users brought us to social media platforms Reddit, Facebook and Instagram.
Reddit, Facebook




Key Insights

People do not know where to ask their questions
-
Questions are posted online everywhere
-
No unified platform to ask questions about dogs

Dog reservations are fully booked quickly
-
Listing may get lost in one’s social media feed
-
Most people send direct messages to sellers
-
People get frustrated as they are repeatedly unable to secure a booking
User Persona
Based on our primary and user research, we created a user persona. Presenting to you, Rachel Tay, our target user. By creating a user persona, we can empathise with the ‘Rachels’ tailor the app experience accordingly. Additionally, have a user persona helps us to derive our user journey and user scenarios.

User Journey
To better empathise with our users, we charted out a user journey. We dissected the purchase journey into multiple parts: researching, browsing, reservation, physical visit, purchase and post-purchase. At each part, we identified what are our target audience currently doing, what they might be thinking, how they felt about it, and the opportunity for us as designers to better their experience. The table below features the user journey map that we have created.

User Scenario
We further developed 2 user scenarios to allow us to fill in the minute details after formulating the user journey map.
Scenario 1
Rachel wants a dog who is like her—cheerful, Sociable yet likes cuddles and quiet time. She goes online and searches about which dogs are affectionate and sociable. She searches through multiple lists of the top breeds that have these traits. Based on what she has found, a retriever would be best for her! However, she cannot decide between a Labrador Retriever or Golden Retriever. She knows no one that she can consult with.


Scenario 2
Rachel has just brought her new dog, Rufus, home! She proceeds to feed Rufus with the pet food she bought for him. However, Rufus is scared of the bowl and refuses to eat. Rachel does not know if this is normal. She goes on Google to try to find a solution to her unique problem. However, Rufus is a mongrel and there isn't much information specific to his breed. Rachel is stressed out and ends up without a solution or help.
Ideation
With preliminary research done, we were ready to brainstorm and design our solutions. For the first round of ideation, we decided to focus on the following 3 functions of the application.
1
Intuitive reservation of dogs
2
Online dog community
3
Access to dog-related information
Presenting to you

Singapaw







What is Singapaw?

Singapaw is a mobile application that brings together all local dog buyers and sellers to one unified platform. It aims to be the application where aspiring dog owners can easily access necessary information—such as how to train a new puppy or the things to look out for as a new dog owner—and community groups that brings owners together to share tips or organise or join events.









Navigation Flow
The above navigation flow was drawn up prior to the creation of the low fidelity screens. It was essential for us to have an overview of the information architecture before jumping into the design. We begin with a user log in and user identification. We will use the user identification to determine what type of user is using the app. For instance, we will use a series of questions to identify what the user is looking for. Our app would then tailor the information according to the user.
Moving on, we listed out 4 main parts of our navigation, which would also lie in the bottom navigation menu of the app: Home, Listings, Notifications and Profile. Under each menu, we further branched out to identify possible interactions or flows that might occur in that screen. There were a lot of ideas but we decided to scale down and focus on the navigation flow of a user who aims to make a reservation for a new dog.
Lo-Fi Prototype

Bird's eye view of our lo-fi prototype screens
After constructing the navigation flow, we began building out the low-fi prototypes. The description of the screens that we built can be found below. We also designed some layout variations to conduct a simple A/B test during the next prototype testing. A/B tests allow us to validate our design choices using real users' opinion instead of our own perception of what might be a good fit.
User Test 01
After creating our low fidelity prototype, it was time to put it to the test. We conducted a user test with 4 participants. Through the first round of user testing, we obtained a few key insights. Some were mismatch in conceptual models while some were cosmetic problems that we had to take into account as well. We summarise our first user test in the slides below.
Patch Notes 1.0
After the first user testing, we took the key insights with us as we scale our designs up into high fidelity. How the insights were translated is reflected in the following patch notes.
1
Group page has been changed to look significantly different before joining (with a big “Join Group” button) and after joining (with a smaller “Invite” button)
2
Increased the font size of Groups and Articles tabs to make these more prominent.
3
Variant with horizontal scroll chosen over variant with details displayed as a list.
4
For individual listing screen, only the selected button looks like the information cards. Unselected buttons are separated visually.














Road to Hi-Fi ✋
Turning designs from low or mid-fidelity up to high-fidelity can be daunting. We knew beforehand we needed a way to help us keep our designs consistent throughout while making it easy to scale. To do so, we needed to create our own design system.
And that was where we began.
Design System
Having a design system was a strategic move. It allowed us to have a single source of truth to determine how our application was going to look and feel. This means designing with scalability and consistency at the back of our head. To aid our design process, we anchored our process using Brad Frost's Atomic Design System concept.

Atomic design is atoms, molecules, organisms, templates, and pages concurrently working together to create effective interface design systems. Atomic design is not a linear process, but rather a mental model to help us think of our user interfaces as both a cohesive whole and a collection of parts at the same time.
—Brad Frost, Creator of Atomic Design System
Essentially, every design "atoms" are design problems which are solved and encoded. Questions such as "What fonts should we use?", "What should be our brand colours?", "What do we want people to feel when they see our interface?" are all design problems. A design system is that curated list of answers presented as components. Having this established at the start would mean that we spend less time in the long run reimagining how each screen should look like from the ground up.
Design tools are the designers' best friend. For this project, we have chosen Figma to be our best friend. We picked Figma because of its ability to create styles (typography, colours) as well as components. This aligned with our use of the atomic design system framework. Since we are in the exploratory phase of designing this application, components allow us to make changes to the master component and every screen utilising that component would enjoy the change as well. This saved us so much time throughout the design process. For the next part, we will share our design system for Singapaw, which comprises of atoms and progressive scale up to 'molecules' and 'organisms'.
Typography
We decided to design for iOS users first. As such, we used SF Pro Rounded and SF Pro Text for the typeface of choice. We defined the font style with different weights and sizes.
Colours
We wanted the application to be inviting and fun. We employed bright and fun primary colours across the application in hope to evoke those sentiments within our users as well.
Buttons
It was important for us to create a set of buttons for our design system because buttons go a long way in facilitating interaction between users and the application. We need buttons that have clear affordances and salient enough to inspire users to tap on them when needed.
Card Components

We spent the most time using our design "atoms" to create these components on Figma. We foresaw the extensive use of cards throughout the application during our lo-fi prototype design exploration. By defining a variety of cards—size variations depending on which part of the app—we could easily build out the screens with ease.
Hi-Fi Prototype

Bird's eye view of our hi-fi prototype screens
Once the design system was done up, we continue to refine our screen designs based on our lo-fi prototype. We took the key insights from our first user testing and its corresponding design patch notes to iterate on our app design.
We went back to the drawing board and redesigned the bottom navigation menu. The homepage now only features dog listings. In place of the previous listing section in the menu, we created a new section called 'Community' that would include both articles and groups. Additionally, we built more screens so that the prototype would more closely resemble the full experience and affords more interaction and exploration. Lastly, we refined a few of the flows based on the previous design patch notes. The full summary of the changes can be found in the slides below.
User Test 02
After our second round of prototyping, we conducted a second round of usability testing. For this round, we had 3 participants. Most of the problems from the first user testing have been resolved except one: there was still a mismatch in the mental model between the user and us, the designers. Users were still slightly confused what our 'Home' section contained on the first glance even after we only solely included dog listings. There were also other usability issues that were not found during the first test. Perhaps the small number of participants made it difficult for us to identify all the usability problems at one go. We curated the key insights and the details of our second user test in the following slides.
Patch Notes 2.0
Once again, with the consolidated feedback and insights, we proceeded to take our prototype through another round of iteration. The design changes are listed below.
1
An additional prompt “You may select more than one” was included on the profile optimisation screen to make it clear to the user that multiple selections can be made.
2
The calendar was visually shown to be a pop-up menu. The buttons for dates were also removed entirely.
3
Renamed “Home” in the bottom navigation bar as “Market” and changed the icon to a shopping bag to fit the new name as well.
Heuristic Evaluation
We felt the need to conduct an expert-based evaluation in addition to the two user-based ones. An expert-based evaluation allows us to adopt a different lens to see how we can improve our prototype. It was also useful to stand on the shoulders of giants by utilising industry-standard heuristics that were derived to improve the usability of our application. We used Jacob Nielsen's 10 usability heuristics to evaluate our application as a group. Despite a handful of heuristics that could be utilised to better our design, we prioritised the following 2 because it was the simplest and most time-efficient to implement. And it also leads to more significant improvements in usability.
1
#1: Visibility of system status
2
#5: Error Prevention

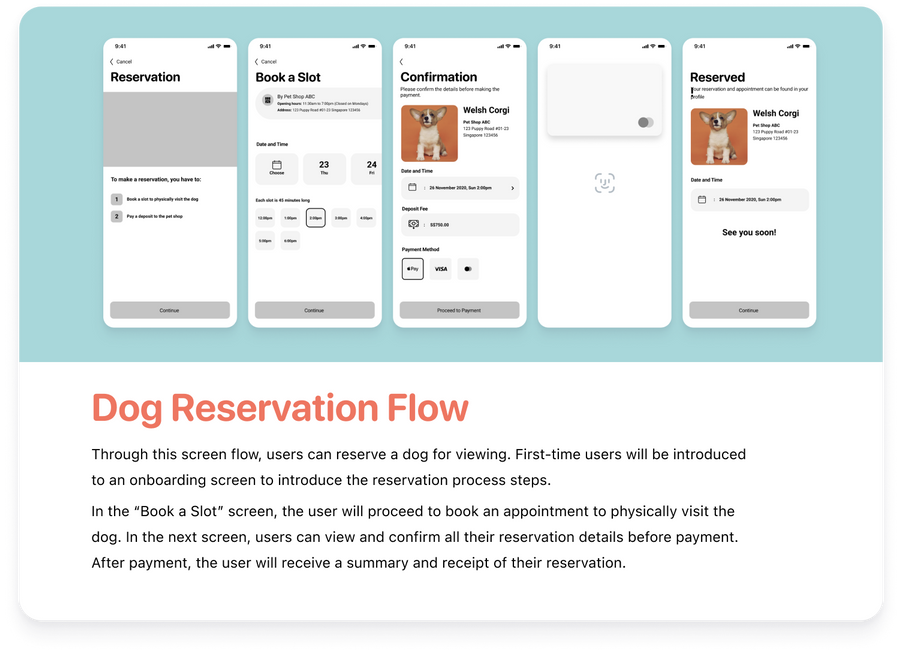
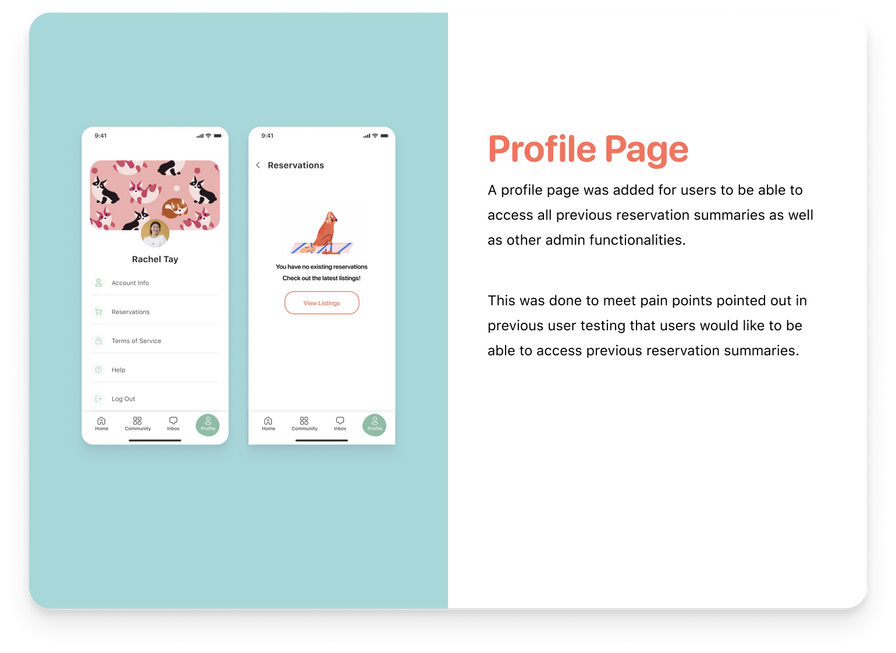
Final Prototype
Our final prototype was iterated from the previous high-fidelity prototype, based on the second patch notes and the heuristic evaluation. Even though it is not free from usability issues, we believe this can now be our minimum viable product. The final changes to our design are shown in the slides below.
Link to our final prototype can be found here.
Future Plans
Include other vendors such as trainers and pet groomers.
Provide pet Insurance, digital copies of licenses
Facilitate adoption process
Sell other types of house pets
Learning Takeaways
User Needs
User studies may be tedious, but they are vital in informing us of whether we are making a product that people actually need. It ensures that all the effort put into the subsequent prototypes is not wasted.
User Mental Models
Usability testing is crucial as what we think is intuitive may not be true for actual users. It also helps us understand what a user pays attention to each step of the user flow. It is important for our application to align with users’ mental models.
Design System
Components, font styles and colour styles had been of immense help in speeding up workflow. More importantly, we experienced first hand how we can codify design problems and build to scale.
Affordances
Design styles and choices can affect affordances, for better or for worse. What might seem to be a stylistic border for a container might be seen as an element that affords to press. Affordances prime users of a possible interaction. Having mastery over how to balance between usability and the visual appeal is a skill that would require us to have more practice.